This page explains how to write and edit wiki pages. The simplest way to create or modify a page is using GitHub’s online file editor. Each page has an “Edit page” link at the top right with a direct link to this interface.
Advanced users can make edits via a local clone of the site repository; see the advanced editing guide for setup instructions.
Creating a new page
Let’s dive in to how to create a new page on the site. If you are looking to edit an existing page, skip to adding and editing page content below.
-
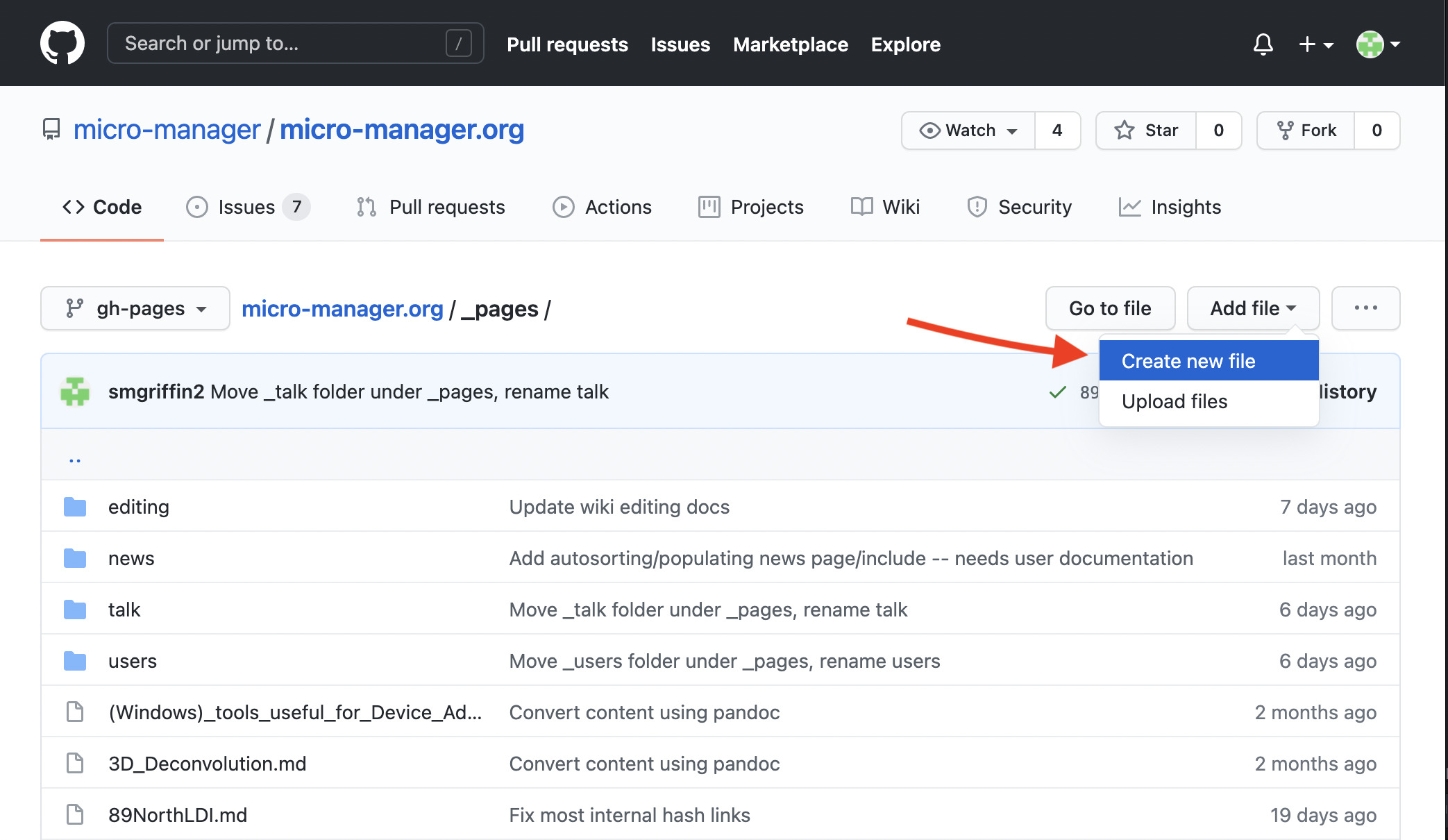
Navigate to the pages section of the repository. Click then from the drop-down:

-
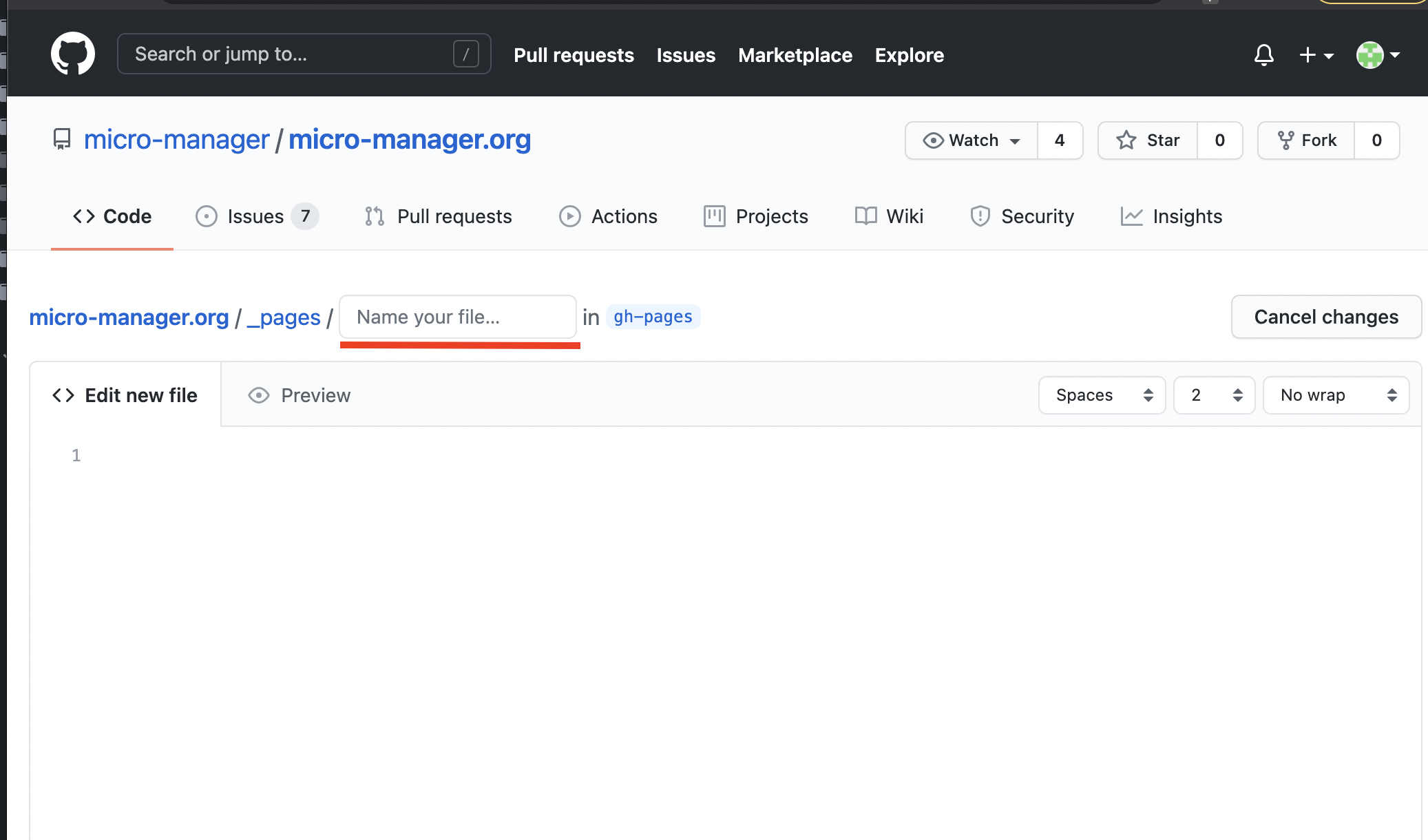
Add a name for your file. Note: this is not the page title; the page title will be applied in the next section, front matter. File names should be all lower case, use the file extension
.md, avoid symbols and spaces, and separate words using dashes (-):
Front matter
Every page begins with a block of front matter: a sequence of parameters that configure your page. Without the front matter, your page will not render correctly. The following table lists front matter fields you can use:
| Field | Purpose |
|---|---|
| title | The title of your page. This is the only required field. |
| description | A short description of your page. Also used for the site’s search engine. When omitted, the first sentence of the page content is used. |
| section | Main menu section that should be open when this page first loads, if any. Nested sections to expand should be separated by colons (:). For example, this page’s section is Help:Editing the Wiki. |
Below is a minimal example front matter block. You can copy and paste this code
into the editor of a new page (see above). Replace My Awesome Page with the
title for the new page.
---
title: My Awesome Page
---
Adding and editing page content
This section covers how to populate the content of your page.
Markdown
Markdown is plain-text syntax formatting, allowing you to easily and cleanly modify text with italics, bold, ordered or bulleted lists, etc. This wiki uses GitHub Flavored Markdown (GFM); a basic GFM guide can be found here.
Here are some common kinds of text formatting:
| Formatting | Markup |
|---|---|
| italic text | *italic text* |
| bold text | **bold text** |
| bold and italic text | ***bold and italic text*** |
fixed width text/code |
`fixed width text/code` |
~~struck-out text~~ |
|
| Hyperlink | [Hyperlink](https://example.com/) |
| red text | <span style="color: red">red text</span> |
Note that the last example, colored text, is not really Markdown, but rather plain HTML. However, Markdown does not have a syntax for changing text color, and it supports mixing in HTML, so you can use the technique above if you need text in different colors.
Certain kinds of content have dedicated pages of this guide:
Liquid
On top of Markdown, the site uses a templating language called
Liquid to make page editing
more convenient than with Markdown alone. Liquid tags look
like {% ... %} or {{ ... }}. Many pages
on this site use Liquid to invoke functions called includes,
which enable insertion of images, figures, notices, and more.
(Think of this as: “I would like to include an image”.)
Here are some examples:
| Markup | Result |
|---|---|
{% include yes %} |
|
{% include person id="rasband" %} |
rasband |
{% include icon name="imagej" %} |
Available includes
The following tables list all of this site’s general-purpose includes:
Citations and footnotes
| Include | Purpose |
|---|---|
| citation | Insert a citation |
| cite | Insert a citation |
| publication (TODO) | Insert a citation by name |
| testimonial (TODO) | Insert a personal quote |
Linking
| Include | Purpose |
|---|---|
| link-banner (TODO) | Insert a large, obvious link |
| github | Link to a resource on GitHub |
| javadoc | Link to a javadoc resource |
| matlab (TODO) | Link to MATLAB documentation |
| maven | Link to Maven artifacts |
| scholar (TODO) | Link to an article on Google Scholar |
| wikipedia | Link to a Wikipedia page |
Symbols
| Include | Purpose |
|---|---|
| bc | Insert a menu breadcrumb |
| button | Insert a button |
| key | Insert a keyboard shortcut |
| icon | Insert icons |
| yes (TODO) | Insert a checkmark icon |
| no (TODO) | Insert an X icon |
Media
| Include | Purpose |
|---|---|
| img | Insert an image |
| gallery | Insert an image gallery |
| video | Embed a video |
Notices
| Include | Purpose |
|---|---|
| notice | Insert an informational notice banner |
| aside (TODO) | Float a right sidebar with commentary |
Source code
| Include | Purpose |
|---|---|
| github-embed (TODO) | Embed a code snippet from GitHub |
| code-example (TODO) | Side-by-side code + result |
Miscellaneous
| Include | Purpose |
|---|---|
| quiz (TODO) | Insert a Q&A with hidden answer |
| tooltip (TODO) | Add a tooltip appearing on mouseover |
| echo (TODO) | For debugging |
TO CHANGE
| Include | What needs to happen |
|---|---|
| thumbnail (TODO) | Merge with img include |
| thumbnail-link (TODO) | Merge with img include |
| info-box | Delete after migrating to statbox |
| clear (TODO) | Delete after purging all floats |
| project (TODO) | Delete after improving statbox |
| person | Person pages not yet formalized |
| person-list | Person pages not yet formalized |
